1
Thiết kế website
Thiết kế website là quá trình tạo ra giao diện trực tuyến cho một trang web hoặc ứng dụng web. Quá trình này bao gồm việc lập kế hoạch, thiết kế và triển khai các yếu tố như cấu trúc, bố cục, màu sắc, hình ảnh và các phần tử tương tác để tạo ra một trải nghiệm người dùng tốt nhất. Mục tiêu của việc thiết kế website là tạo ra một giao diện hấp dẫn và dễ sử dụng, từ đó thu hút và giữ chân người dùng, cũng như truyền đạt thông điệp và mục tiêu kinh doanh của doanh nghiệp hoặc tổ chức thông qua môi trường trực tuyến.


Thiết kế website có thể bao gồm cả các khía cạnh kỹ thuật như lập trình và tối ưu hóa cho công cụ tìm kiếm (SEO), cũng như các khía cạnh thiết kế đồ họa và trải nghiệm người dùng (UX/UI).
2
Những tiêu chí mang lại hiệu quả khi thiết kế website
Đáp ứng thiết bị (Responsive design)
Đáp ứng thiết bị (Responsive design) là một yếu tố quan trọng trong việc thiết kế website hiện nay. Khi một trang web được thiết kế theo cách này, nó sẽ tự động điều chỉnh và tự động thích ứng với kích thước màn hình và độ phân giải của thiết bị mà người dùng đang sử dụng, bao gồm cả máy tính để bàn, laptop, máy tính bảng và điện thoại di động.
Trải nghiệm người dùng cải thiện
Với responsive design, người dùng có thể trải nghiệm trang web một cách dễ dàng và mượt mà trên mọi thiết bị, mà không cần phải coi trải nghiệm trên màn hình nhỏ là một rào cản.
Tăng tương tác và giữ chân khách hàng
Khi trang web được hiển thị một cách đẹp mắt và dễ đọc trên cả điện thoại di động, người dùng sẽ có xu hướng tiếp tục duyệt trang web lâu hơn và tương tác nhiều hơn.


Tối ưu hóa SEO
Responsive design có ảnh hưởng tích cực đến việc tối ưu hóa công cụ tìm kiếm (SEO), vì Google và các công cụ tìm kiếm khác đánh giá cao các trang web có trải nghiệm tốt trên mọi thiết bị.
Tiết kiệm thời gian và chi phí
Thay vì phải thiết kế và duy trì nhiều phiên bản của trang web cho từng loại thiết bị, responsive design cho phép bạn chỉ cần duy trì một trang web duy nhất, giảm thiểu thời gian và chi phí phát triển.


Tăng tỷ lệ chuyển đổi
Trang web có responsive design thúc đẩy tỷ lệ chuyển đổi bằng cách tạo ra trải nghiệm người dùng mạnh mẽ và thuận tiện trên mọi nền tảng, từ đó tăng cơ hội để chuyển đổi người dùng thành khách hàng hoặc người mua hàng.
Tối ưu hóa tốc độ tải trang
Nén hình ảnh
Sử dụng công cụ nén hình ảnh để giảm kích thước của các tệp ảnh trước khi tải lên trang web. Điều này giúp giảm băng thông cần thiết và tăng tốc độ tải trang.
Minify CSS và JavaScript
Loại bỏ các khoảng trắng, dấu xuống dòng và ký tự không cần thiết từ các tệp CSS và JavaScript để giảm kích thước của chúng. Sử dụng các công cụ minify để tự động thực hiện quá trình này.


Gộp tệp CSS và JavaScript
Kết hợp nhiều tệp CSS và JavaScript thành một tệp duy nhất để giảm số lượng yêu cầu từ máy chủ và tăng tốc độ tải trang.
Sử dụng các CDN (Content Delivery Network)
Sử dụng CDN để lưu trữ tệp tĩnh của trang web (như hình ảnh, tệp CSS và JavaScript) trên các máy chủ phân tán trên toàn cầu. Điều này giúp giảm thời gian phản hồi và tăng tốc độ tải trang cho người dùng ở các vị trí khác nhau trên thế giới.


Tối ưu hóa trình duyệt và máy chủ
Sử dụng các công nghệ như HTTP/2 và Gzip để tối ưu hóa việc truyền tải dữ liệu giữa trình duyệt và máy chủ. Cấu hình máy chủ để cung cấp tệp nhanh chóng và hiệu quả.
Sử dụng caching
Sử dụng các công nghệ caching để lưu trữ các phiên bản đã tải của trang web và các tệp tĩnh trên máy tính hoặc trình duyệt của người dùng. Điều này giúp giảm thời gian tải trang cho người dùng khi họ truy cập trang web lần thứ hai.


Dễ sử dụng và dễ điều hướng
Giao diện đơn giản và rõ ràng
Tránh quá nhiều yếu tố phức tạp và rối mắt trong thiết kế website. Sử dụng bố cục sạch sẽ, màu sắc hài hòa và font chữ dễ đọc để tạo ra một giao diện trực quan và thu hút người dùng.
Tổ chức menu logic
Xây dựng các menu điều hướng một cách logic và có tổ chức để người dùng có thể dễ dàng tìm thấy thông tin mà họ cần. Sắp xếp các mục menu theo nhóm chức năng hoặc chủ đề để giúp người dùng hiểu rõ hơn về cách điều hướng trang web của bạn.


Sử dụng các phản hồi hợp lý
Khi người dùng tương tác với các phần của trang web, cung cấp các phản hồi trực quan và rõ ràng. Ví dụ, thay đổi màu sắc hoặc hiệu ứng khi di chuột qua các liên kết hoặc nút, để người dùng biết rằng họ đã tương tác thành công.
Tối ưu hóa công cụ tìm kiếm
Đảm bảo rằng hệ thống tìm kiếm của trang web hoạt động một cách hiệu quả và cung cấp kết quả chính xác và dễ hiểu. Đặt hộp tìm kiếm ở vị trí dễ nhìn thấy và sử dụng các chức năng tìm kiếm nâng cao để giúp người dùng lọc kết quả.


Kiểm tra và cải thiện liên tục
Thực hiện kiểm tra thực địa và thu thập phản hồi từ người dùng để cải thiện liên tục trải nghiệm người dùng. Điều này có thể bao gồm việc sử dụng các công cụ như phân tích web và khảo sát người dùng để hiểu rõ hơn về hành vi và nhu cầu của họ.
Tính tương tác và giao tiếp
Biểu mẫu liên hệ
Tạo ra các biểu mẫu liên hệ dễ sử dụng và thân thiện với người dùng để họ có thể gửi câu hỏi, phản hồi hoặc yêu cầu hỗ trợ. Đảm bảo rằng các biểu mẫu này được thiết kế sao cho dễ điền thông tin và cung cấp các lựa chọn hoặc ô nhập liệu phù hợp.
Hộp thoại trò chuyện trực tuyến (Live chat)
Tích hợp các hộp thoại trò chuyện trực tuyến giúp người dùng có thể liên lạc trực tiếp với nhân viên hỗ trợ hoặc nhóm chăm sóc khách hàng của bạn. Điều này tạo ra một kênh giao tiếp tức thì, giúp giải đáp thắc mắc và cung cấp hỗ trợ ngay lập tức.


Các phần bình luận
Cho phép người dùng tương tác thông qua việc bình luận trên các bài đăng, sản phẩm hoặc nội dung trên trang web. Điều này tạo ra một cộng đồng trực tuyến, khuyến khích thảo luận và chia sẻ ý kiến giữa người dùng, từ đó tạo ra một môi trường tương tác và thú vị.
Hỏi đáp (FAQs)
Tạo ra một phần FAQ để trả lời các câu hỏi phổ biến từ khách hàng. Điều này giúp giảm bớt gánh nặng cho bộ phận hỗ trợ và cung cấp một nguồn thông tin thú vị cho người dùng.


Thăm dò ý kiến (Surveys)
Tổ chức các cuộc thăm dò ý kiến hoặc khảo sát trực tuyến để thu thập phản hồi từ khách hàng về trải nghiệm của họ trên trang web. Điều này giúp bạn hiểu rõ hơn về nhu cầu và mong muốn của khách hàng, từ đó cải thiện dịch vụ của mình.
Tối ưu hóa SEO
Tối ưu hóa SEO là một phần quan trọng của việc thiết kế website để đảm bảo rằng trang web của bạn có thể được tìm thấy và xếp hạng cao trên các công cụ tìm kiếm như Google, Bing và Yahoo.
Tối ưu hóa từ khóa
Nghiên cứu và chọn từ khóa phù hợp với nội dung của bạn và mục tiêu đối tượng của bạn. Sử dụng từ khóa này một cách tự nhiên trong tiêu đề, mô tả, và nội dung của trang web.
Meta tags
Viết các meta tags (tiêu đề và mô tả) hấp dẫn và chứa từ khóa phù hợp. Đảm bảo rằng mỗi trang trên trang web của bạn có một tiêu đề và mô tả duy nhất, phản ánh nội dung của trang đó.


URL thân thiện với SEO
Tạo các URL thân thiện với SEO bằng cách sử dụng từ khóa trong đường link của trang. Tránh sử dụng các ký tự đặc biệt và chuỗi số không có ý nghĩa trong URL.
Nội dung chất lượng
Viết nội dung chất lượng, hữu ích và hấp dẫn cho trang web của bạn. Đảm bảo rằng nội dung của bạn giải quyết các vấn đề hoặc cung cấp thông tin hữu ích cho độc giả của bạn.


Tối ưu hóa hình ảnh
Sử dụng các từ khóa phù hợp trong tên tệp và thuộc tính alt của hình ảnh. Nén hình ảnh để giảm dung lượng tệp và tăng tốc độ tải trang.
Liên kết nội bộ
Xây dựng các liên kết nội bộ giữa các trang trong trang web của bạn. Điều này giúp tạo ra một mạng lưới liên kết trong trang web của bạn và cải thiện khả năng hiển thị của các trang trên các công cụ tìm kiếm.


Liên kết đến trang web khác
Xây dựng các liên kết chất lượng từ các trang web khác về trang web của bạn. Điều này giúp tăng cường uy tín và tăng cơ hội xếp hạng trên các công cụ tìm kiếm.
Thiết kế hình ảnh và nội dung chất lượng
Sử dụng hình ảnh chất lượng cao
Chọn các hình ảnh có độ phân giải cao và chất lượng tốt để hiển thị trên trang web của bạn. Hình ảnh rõ nét và chất lượng cao không chỉ làm tăng giá trị thẩm mỹ của trang web mà còn tạo ra ấn tượng tích cực đối với khách hàng.
Tùy chỉnh hình ảnh
Sử dụng công cụ chỉnh sửa hình ảnh để điều chỉnh ánh sáng, màu sắc và cắt ghép hình ảnh để đảm bảo rằng chúng phản ánh chính xác thông điệp và thương hiệu của bạn.


Tạo đồ họa và biểu đồ hấp dẫn
Sử dụng đồ họa và biểu đồ để trình bày thông tin một cách trực quan và dễ hiểu. Điều này giúp làm nổi bật thông tin quan trọng và thu hút sự chú ý của người đọc.
Viết nội dung hấp dẫn
Viết nội dung mạnh mẽ và hấp dẫn để thu hút sự chú ý của người đọc. Sử dụng câu chuyện, ví dụ cụ thể và ngôn từ sáng tạo để làm cho nội dung của bạn trở nên sinh động và đáng nhớ.


Tối ưu hóa cho đọc trên thiết bị di động
Đảm bảo rằng hình ảnh và nội dung của bạn được tối ưu hóa cho việc đọc trên thiết bị di động. Điều này bao gồm việc sử dụng hình ảnh có kích thước nhỏ hơn và viết nội dung ngắn gọn và dễ đọc trên màn hình nhỏ.
Kiểm tra và cập nhật thường xuyên
Thực hiện kiểm tra định kỳ và cập nhật hình ảnh và nội dung của bạn để đảm bảo rằng chúng luôn cập nhật và phản ánh những thông tin mới nhất về sản phẩm và dịch vụ của bạn.


Tích hợp phương tiện truyền thông xã hội
Thêm các biểu tượng mạng xã hội
Đặt các biểu tượng mạng xã hội như Facebook, Twitter, Instagram, LinkedIn và YouTube ở vị trí dễ nhìn thấy trên trang web của bạn. Điều này giúp khách hàng dễ dàng tìm thấy và kết nối với các trang mạng xã hội của bạn.
Tích hợp nút chia sẻ
Thêm các nút chia sẻ vào nội dung của bạn để khuyến khích người dùng chia sẻ bài viết, ảnh hoặc sản phẩm trên các nền tảng mạng xã hội của họ. Điều này giúp tăng khả năng lan truyền nội dung của bạn và thu hút được sự quan tâm từ một đám đông lớn hơn.


Tạo liên kết hai chiều
Không chỉ làm cho người dùng dễ dàng chia sẻ nội dung của bạn, mà còn cung cấp liên kết từ các trang mạng xã hội trở lại trang web của bạn. Điều này giúp tăng lưu lượng truy cập đến trang web của bạn từ các nền tảng mạng xã hội và tăng cơ hội chuyển đổi.
Chia sẻ nội dung đa phương tiện
Tạo và chia sẻ nội dung đa dạng như video, hình ảnh, bài blog và infographic trên các trang mạng xã hội của bạn. Điều này giúp làm phong phú nội dung của bạn và thu hút sự chú ý từ một đối tượng rộng lớn hơn.


Thực hiện chiến lược quảng cáo trên mạng xã hội
Sử dụng các công cụ quảng cáo trên mạng xã hội như Facebook Ads hoặc Instagram Ads để đẩy mạnh nội dung của bạn và tiếp cận đến đối tượng khách hàng tiềm năng.
Theo dõi và phản hồi
Theo dõi hoạt động trên các trang mạng xã hội của bạn và phản hồi nhanh chóng các câu hỏi hoặc ý kiến từ người dùng. Điều này giúp xây dựng một cộng đồng trực tuyến tích cực và tăng sự tương tác với khách hàng.
Bảo mật và tuân thủ quy định
Sử dụng SSL (Secure Sockets Layer)
Cài đặt chứng chỉ SSL để mã hóa dữ liệu truyền qua mạng giữa trình duyệt của người dùng và máy chủ web. Điều này giúp bảo vệ thông tin cá nhân của khách hàng khỏi việc bị đánh cắp hoặc truy cập trái phép.
Mã hóa dữ liệu
Sử dụng các phương tiện mã hóa dữ liệu như mã hóa tường lửa và mã hóa cơ sở dữ liệu để bảo vệ thông tin cá nhân và tài liệu quan trọng trên máy chủ của bạn.


Kiểm tra bảo mật định kỳ
Thực hiện kiểm tra bảo mật định kỳ để phát hiện và khắc phục các lỗ hổng bảo mật tiềm ẩn trên trang web của bạn. Điều này bao gồm việc kiểm tra hệ thống, mã nguồn và ứng dụng để đảm bảo rằng chúng không bị lạc hậu hoặc dễ bị tấn công.
Tuân thủ GDPR và các quy định bảo mật khác
Đảm bảo rằng trang web của bạn tuân thủ các quy định về bảo mật dữ liệu cá nhân như GDPR (General Data Protection Regulation) và các quy định bảo mật khác áp dụng cho lĩnh vực hoạt động của bạn.


Bảo vệ thông tin cá nhân
Bảo vệ thông tin cá nhân của khách hàng bằng cách chỉ thu thập thông tin cần thiết và tuân thủ quy định về bảo mật dữ liệu cá nhân. Đảm bảo rằng các thông tin nhạy cảm như thông tin thanh toán được bảo vệ một cách an toàn.
Chính sách bảo mật và điều khoản sử dụng
Cung cấp các chính sách bảo mật và điều khoản sử dụng rõ ràng và dễ hiểu trên trang web của bạn để người dùng có thể hiểu rõ về cách thông tin của họ được sử dụng và bảo vệ.
3
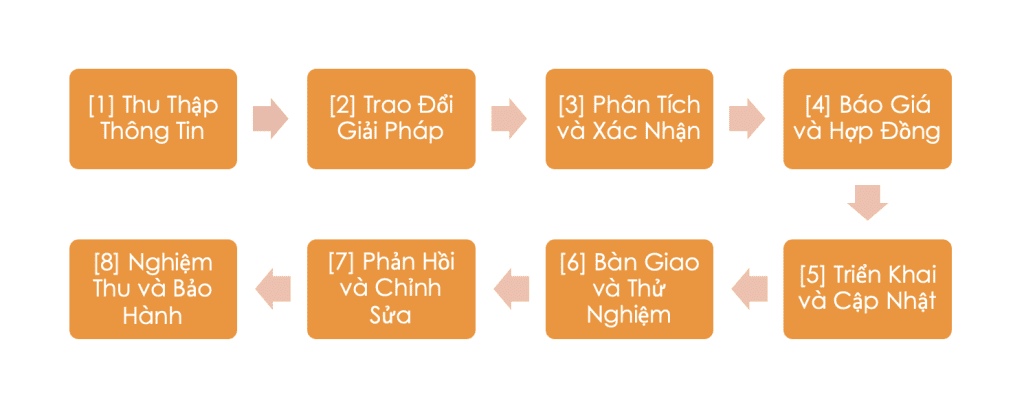
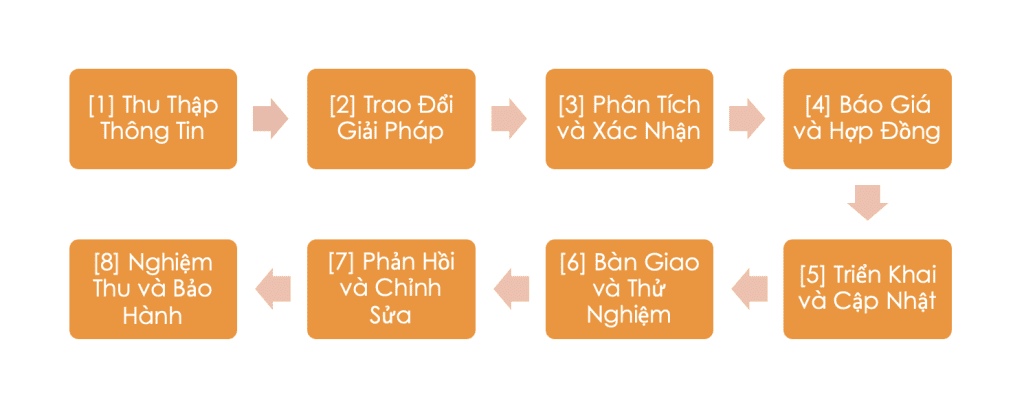
Quy trình thiết kế website tại công ty THOMI


Bước 1: Thu Thập Thông Tin
Bắt đầu bằng việc đặt câu hỏi chi tiết và lắng nghe khách hàng để hiểu rõ nhu cầu của họ. Các yêu cầu cụ thể và mong muốn được ghi chép và đánh giá.
Bước 2: Trao Đổi Giải Pháp
Sau khi hiểu rõ nhu cầu của khách hàng, đội ngũ của công ty THOMI chúng tôi tiến hành trao đổi để đề xuất các giải pháp phù hợp. Các chức năng và tính năng cụ thể được thảo luận để đảm bảo hiệu suất và linh hoạt cho website.
Bước 3: Phân Tích và Xác Nhận
Các yêu cầu chức năng được phân tích và viết lại một cách cụ thể. Sau đó, nhóm của công ty chúng tôi xác nhận lại với khách hàng để đảm bảo rằng họ đồng ý với các yêu cầu và giải pháp được đề xuất.
Bước 4: Báo Giá và Hợp Đồng
Sau khi các yêu cầu được xác nhận, công ty chúng tôi gửi báo giá chi tiết và ký kết hợp đồng với khách hàng. Các điều khoản về thanh toán và tiến độ cũng được thảo luận và thống nhất.
Bước 5: Triển Khai và Cập Nhật
Công việc phát triển phần mềm bắt đầu, và tiến độ được cập nhật hàng tuần cho khách hàng. Các bước phát triển và cập nhật được thực hiện một cách liên tục và có sự giám sát chặt chẽ.
Bước 6: Bàn Giao và Thử Nghiệm
Khi các giai đoạn của dự án hoàn thành, công ty THOMI chúng tôi bàn giao từng giai đoạn cho khách hàng thử nghiệm và đánh giá. Các điều chỉnh và phản hồi được ghi nhận để thực hiện các chỉnh sửa cần thiết.
Bước 7: Phản Hồi và Chỉnh Sửa
Công ty chúng tôi nhận phản hồi từ khách hàng và tiến hành các chỉnh sửa và điều chỉnh dựa trên đó. Quá trình này có thể lặp đi lặp lại cho đến khi khách hàng hài lòng với sản phẩm cuối cùng.
Bước 8: Nghiệm Thu và Bảo Hành
Sau khi hoàn thành và được phê duyệt, công ty THOMI chúng tôi tiến hành nghiệm thu dự án. Sau khi nghiệm thu thành công, thanh toán cuối cùng được thực hiện và bảo hành sản phẩm được cung cấp theo hợp đồng.
Hãy đến với công ty THOMI chúng tôi để sở hữu ngay một website giúp nâng cao thương hiệu và sự hoàn hảo cho doanh nghiệp của bạn!







